

#PDFKIT RIGHT ALIGN PDF#
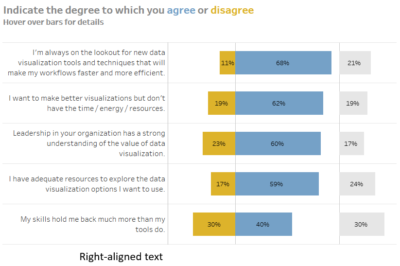
and we wanted to apply same styling in pdf file using pdfkit also. You can change it to false when calling the text() function: pdfDoc.text( "very long text ".We are using quill editor on frontend and our input is html string provided by quill editor and we are converting html into text with styling in pdf file using pdfkit with custom logic, it also provides some styling like (header tags, font color, background color, left/center/right/justify alignments, bold/italic/underline and custom font sizes, etc). In other words, the lineBreak option is true by default. The pdfkit module automatically wraps lines so that they fit between the margins, or in the width provided (when writing text in columns). PdfDoc.text( "From Mon-Sat we will have a 10% discount on selected items!", 150, 150) This would also allow you to, for example, print text over other text: const PDFDocument = require( 'pdfkit') This is useful because it allows you to fine-tune the positioning of text, especially since PDF documents have a universal look regardless of the machine/OS they are opened on. You can change where the text is printed within the current page, by adding the x and y coordinates of the location where you want the text to be placed as arguments to the text() function.įor example: pdfDoc.text( "Text positioned at (200,200)", 200, 200) Positioning Textīy default, the pdfkit module keeps track of where text should be added to the document, essentially print each call to the text() function in a new line. Let's take a look at some of the features it offers. Of course, pdfkit allows us to do much more than just add unformatted text to a document. I.e - all windows with that PDF file must be closed or the program will throw an error. Note: Before attempting to overwrite an existing PDF file, it must be free. When we run the code, a PDF file called SampleDocument.pdf is created in the root folder of our project: $ node index.js Of course, we'll want to end() the stream in the end. Once created, we can add contents to it, via the text function.

We're using the pipe() function to do this and save the resulting SampleDocument.pdf into our root directory. If you're not familiar with how streams work, check out our Introduction to Node.js Streams. We'll be piping that stream into a writeable stream to save the file. PdfDoc.pipe(fs.createWriteStream( 'SampleDocument.pdf')) įirst, we import the required modules, after which, we instantiate the PDFDocument. We'll pipe the contents of our PDF file into a fs's writeable stream to save it. To create a PDF document, we will need to import the fs (file system) module as well. To use the module in the project, we'll import it via require(): const PDFDocument = require( 'pdfkit')
#PDFKIT RIGHT ALIGN INSTALL#
Then, let's install pdfkit: $ npm install pdfkit Let's create a project directory, cd into it and initialize the Node project with default settings: $ mkdir pdfkit-project $ cd pdfkit-project $ npm init -y PDFKit is a JavaScript PDF generation library for Node.js that provides an easy way to create multi-page, printable PDF documents.
#PDFKIT RIGHT ALIGN HOW TO#
In this article, we will discuss how to generate PDF files in NodeJS using the NPM package pdfkit.

In dynamic web applications, you might need to export data into a document and PDF is usually a popular option. The PDF format is one of the most common document formats for transferring information.


 0 kommentar(er)
0 kommentar(er)
